相关文章
Excel-甘特图制作
制作甘特图-条形图进阶
甘特图,通过条状图来显示项目随着时间进展的情况。 步骤一: 整理数据源 数据源须包含任务名称、开始时间以及持续时间(时间段,因为最后呈现的结果是一段时间)。如果是结束时间,需要…
建站知识
2025/2/4 2:22:52
vue3 使用 highcharts 创建 甘特图
highcharts官网:(https://www.highcharts.com.cn/)
甘特图:通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。主要用于项目管理。
1. npm 下载highcharts
npm install highcharts --save
2.…
建站知识
2025/2/4 3:51:36
WPS如何用Excel制作甘特图
Excel可以帮助我们处理庞大的数据,而甘特图呢则是一个可以清楚反映出我们日常工作进度的一个工具,那么,如何用Excel制作一个简单的甘特图呢?这里呢,有一些小技巧可以和大家分享一下,一起来学学吧࿰…
建站知识
2025/2/4 3:53:27
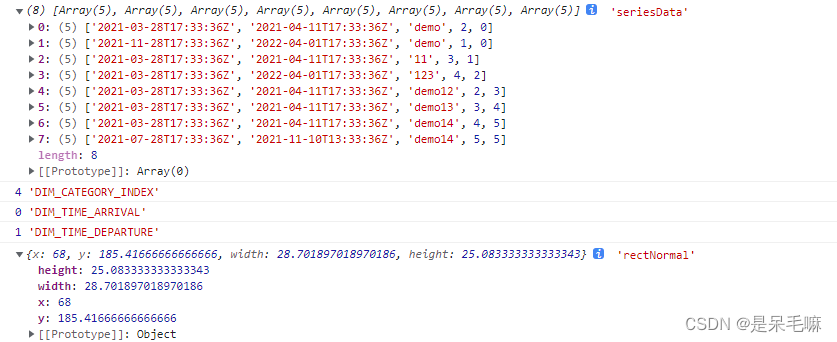
echarts 自定义甘特图
echarts 自定义甘特图 效果思路实现先来看ganttItem的实现数组对象分组处理y轴自定义的实现就相对简单些 总结 效果 echarts 官网实例
思路
官网展示的甘特图,其实也是通…
建站知识
2024/12/26 11:51:11
echarts甘特图
甘特图 工单甘特图写出来后的效果 直接上代码有看不懂的可以联系 工单甘特图
最近项目需要工单的甘特图,所以上echarts官网搜了一遍没有关于甘特图的案例,于是自己动手写了一个甘特图,当然 ,一部分是从各个网站拆分过来的&#x…
建站知识
2025/2/4 4:57:11







